Posted on:
Just added tail call optimization to 6to5, so it became the first ES6 implementation across all the browsers and transpilers to have this feature:
Unfortunately, generic tail call optimization is still too complex thing as for transpiler level and it introduces significant overhead compared to simple calls, so should be better done on browser level. However, most use cases for TCO involve recursion, where function returns result of itself, but with different arguments (and possibly context), which is perfectly covered by this implementation.
There is still work that can (and eventually will) be done in order to beat performance of other possible solutions by manually resetting state and converting recursion into regular loop, but it's another story.
UPDATE: As per 3.6.0, some investigations were made that allowed to increase performance a bit:
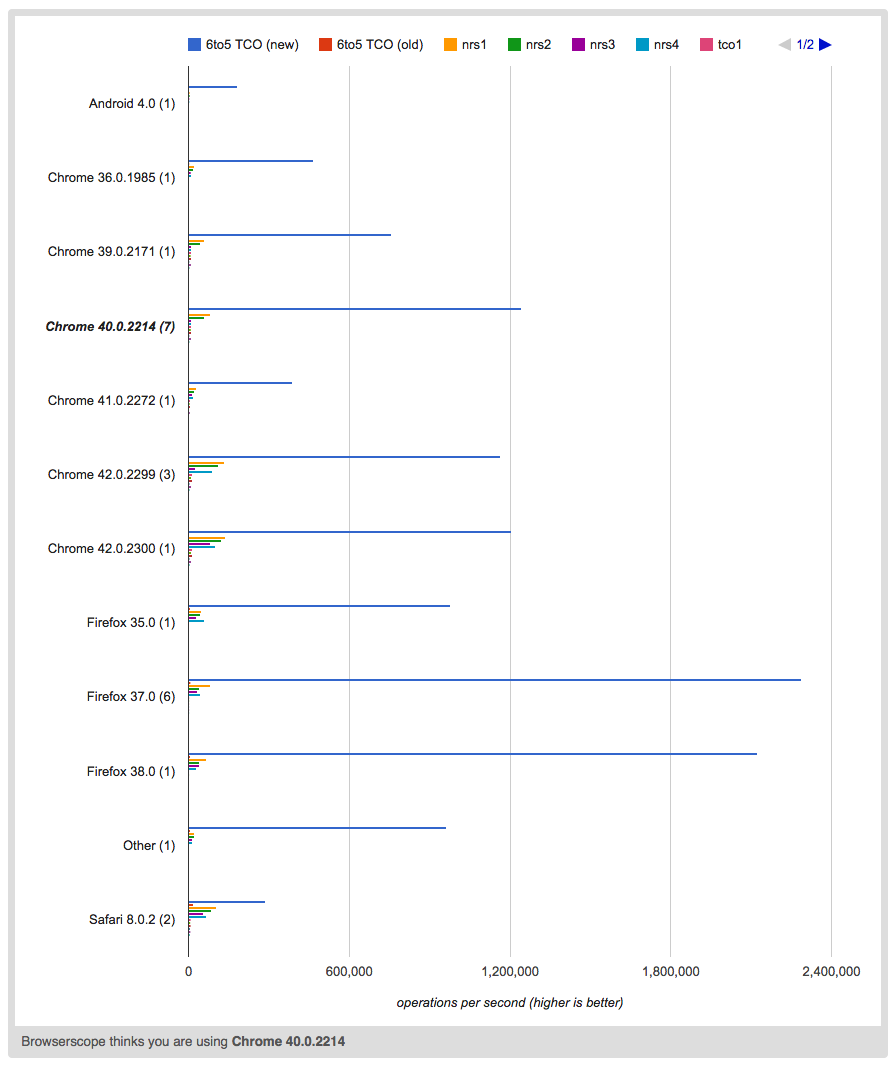
As you can see, all the previous solutions (including hand-written non-recursive variants) were beaten by new heuristics which analyze your code and heavily optimize the most common cases (simple recursion that doesn't use arguments variable nor default/rest parameters inside).
More posts: